Google Forms but the Solid way
During my summer job at Ghent University - IDLab, I took on the SolidLab challenge of building a form generator app using Solid. Before I go into technical details let's clarify what we need to achieve a Google Form-like Solid app. We need - a frontend: drag and drop which lets us put together a form; we need the elements of a Google Form - such as - input fields, multiple choice elements, and drop-down select boxes. Because we build it the Solid way, we will have these UI elements defined in RDF. Technically this means "an RDF resource that makes use of a UI ontology". And the last part is the wiring together, the application itself that lets you create Google forms with drag and drop. This application is what my FormGenerator is. This application functions as the solution for the Drag & drop form builder app to build a basic RDF form definition challenge which is part of the Solid basic form builder (Google Forms but the Solid way) scenario. This form definition can later be used together with a form renderer to render the form and let people fill in the form. This app should do the opposite transition: it takes a form definition in RDF - which is the output of the form generator - and translates the RDF resource into UI elements by using the same UI ontology. It then renders all those UI elements into a complete form which the user can fill in. Such a form renderer is not part of this application, but an example can be found at phochste/FormViewer.
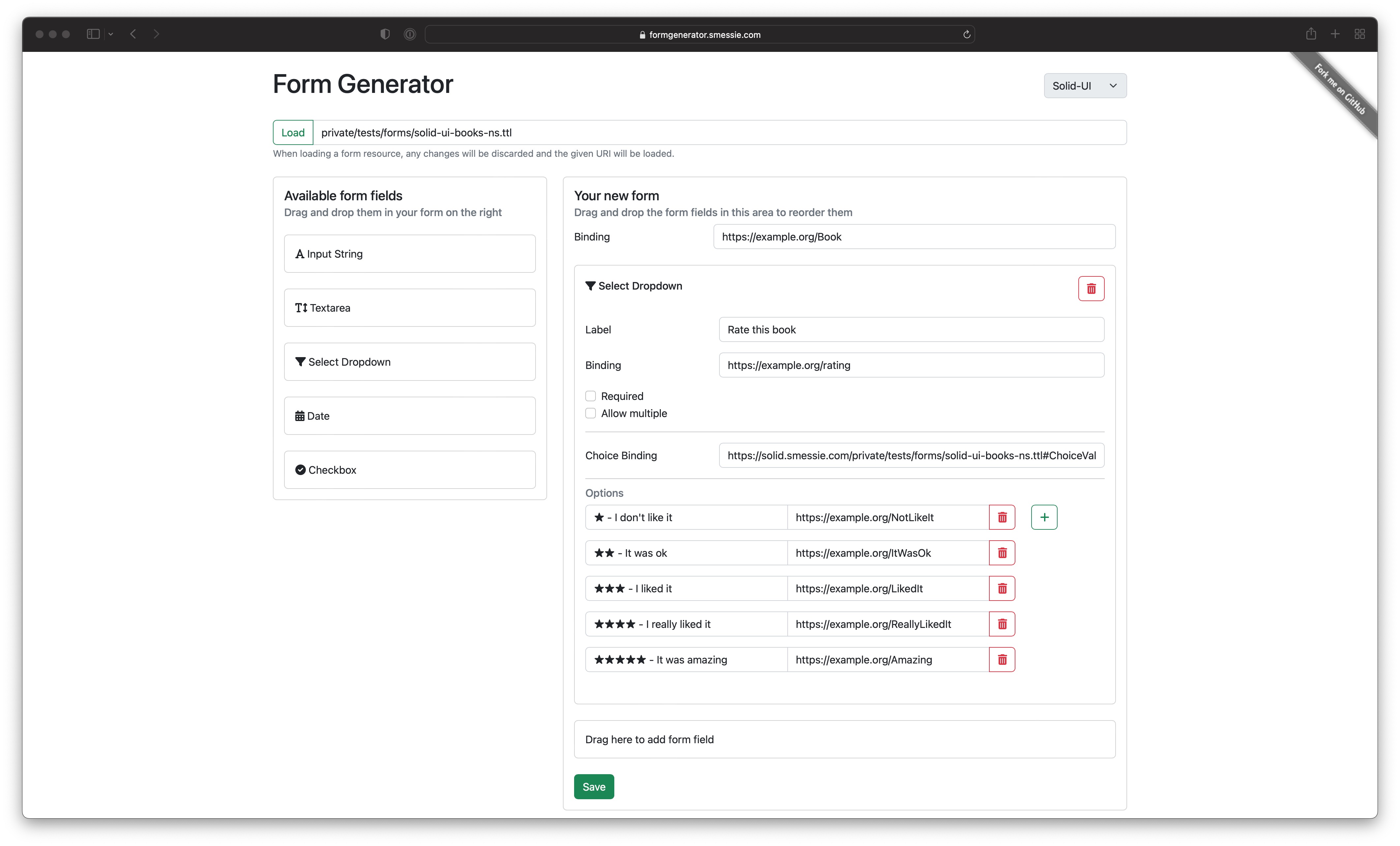
By using drag and drop you can easily add, edit, reorder and remove fields to your existing form, or of course create a new form from scratch, using one of the supported vocabularies.

I developed this app using EmberJS using Redpencil’s ember-solid library and rdflib.js which makes it easy to read from and write back to resources in a user’s Solid POD just by interacting with JavaScript objects as EmberJS models. To style the layout of the application, I used the well-known CSS framework Bootstrap 5. The drag and drop functionality is implemented using the ember-drag-drop addon.
As already briefly hinted, the UI elements are defined by a UI ontology such as Solid-UI-Forms. But the cool part is that the UI elements can be also based on other resources: vocabularies or ontologies such as SHACL and Daniël Beeke's RDF-Form. This form generator app supports all these 3 different UI ontologies. As a form generator application being, we do not want to choose the vocabulary for the user, but we want to give the user the freedom to choose the vocabulary that suits his needs best. It could be that the user wants to build a form using some specific vocabulary because he wants to use the form with a specific form renderer that only supports that specific vocabulary. Or it could be that the user needs some specifics of a vocabulary like a min count and max count that is not present in the other vocabularies. By supporting all three vocabularies, we impose as few boundaries as possible on the user.
When you visit the app for the first time, you will be asked to log in to your Solid POD. Some default frequently used IDP providers are already available to speed up the process, but you can also manually enter your own IDP provider. After logging in, you will be redirected to the app, and you can start creating your form. Before creating any fields, you can choose on the top right of the screen which vocabulary you want to create your form for. This will determine which fields you can add to your form. For example, if you choose the SHACL vocabulary, you will not be able to add textarea fields, because the vocabulary simply does not support it. However, the SHACL vocabulary gives you more freedom if it comes to defining properties like required and allowing multiple values. That is because the vocabulary uses a min count and max count instead, which allows you to define a specific minimum number of values that are required, and a maximum number of values that are allowed. If you started too quickly and had already added fields before you chose your desired vocabulary, you can simply delete all form fields and then choose a different vocabulary.
Just like you can choose between different vocabularies, you can also choose where to store the form in your Solid POD.
When creating a new form, it will by default configure the form to be stored in the private/tests/forms/ directory of your POD.
The resource will have a random UUID v4 name, and the file extension will be .ttl.
You can change the directory and the file name to your liking.
You cannot only create new forms, but you can also view and edit existing forms.
To do so, you can paste any URL of a form resource you have access to in the input field at the top of the page.
The app will then load the form, and you can start editing it.
If you want to save the form, you can click the save button at the bottom of the page.
It will then save the form to the same resource you loaded it from.
As you can load existing resources the same way as you specify where to store a new form, make sure you set the desired location of a new form before you start building your form.
If you change the URL the form will reset, and you will lose all your progress.
Both relative and absolute URLs are supported.
If you specify a relative URL, your POD base URL — the URI pointing to the root container of your storage — will be automatically added to the beginning of the URL to get the absolute URL.
When building the form, you will have to specify the bindings for each field.
The binding is a URI that uniquely identifies the field.
This URI will be used to identify the field when the form is rendered.
To ease the process of creating a binding, you can enter the binding using a prefix and then it will automatically be expanded to the full URI using the prefix.cc API.
For example, if you enter ex:MyField as the binding, it will automatically be expanded to http://example.org/MyField.
If prefix.cc does not recognize the prefix, you can still enter the full URI manually.
If you want to try out the app, you can visit https://formgenerator.smessie.com/ for a live version of the app, or watch a short demo video below. You can find the source code of the app on GitHub. Any contributions, stars and bug reports are highly appreciated! Although, I hope the last one will not be necessary 😉.
Lastly, I want to thank the SolidLab team for giving me the opportunity to work on this, a big thank you to Patrick Hochstenbach for his help, guidance and feedback during the development of this app, and of course a big thank you to the Solid community for all the help and support, especially Jeff Zucker and Alain Bourgeois. Also thanks to Aad Versteden and the other people at Redpencil.io who helped me with their ember-solid library.